
Menu Icon Css Animation The most compwehensive image seawch on the web
Power up your menus using animation with CSS By Tobias Ahlin ( netmag ) published 6 November 2017 Discover how to use animations to make a site more delightful and easy to use. It's through animation that we make sense of the world: doors swing open, cars drive to their destinations, lips curl into smiles.

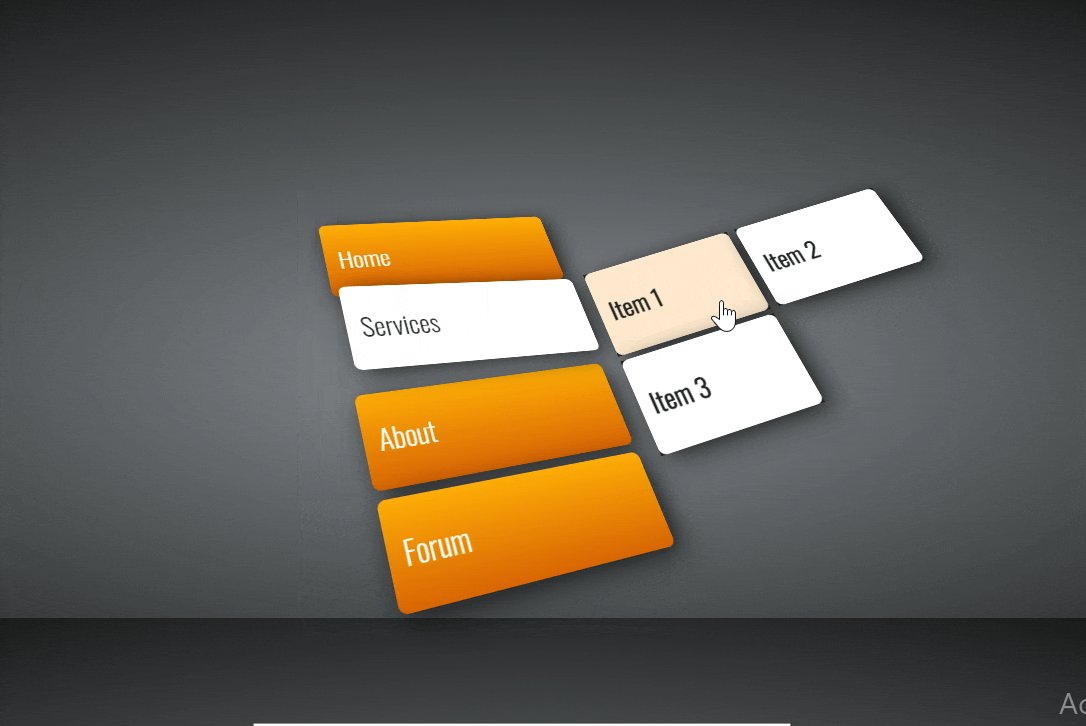
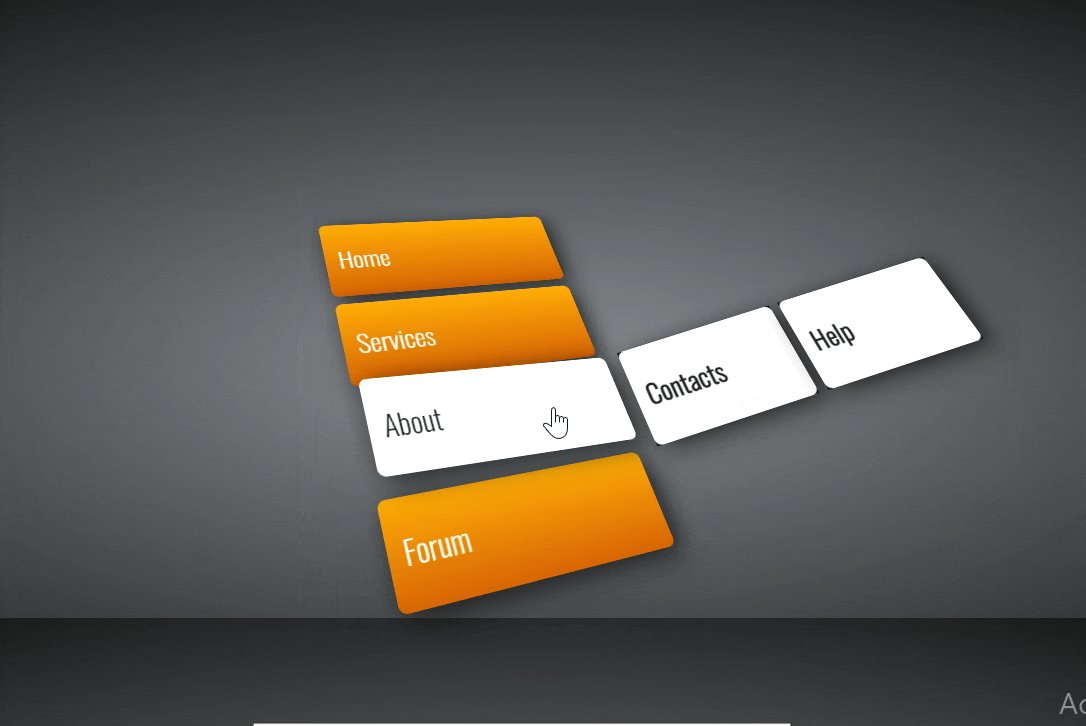
Animated Sliding Menu Items on Click with HTML CSS & Javascript YouTube
#1 Cool Nav Menu Hover Author hans Tech-Stack HTML, CSS (SCSS) Demo Download #2 Sticky Navigation Menu with Smooth Scrolling Author prvnbist Tech-Stack HTML (Pug), CSS (SCSS), JS (jQuery) Demo Download #3 Pure CSS DropDown Menu Author andornagy Tech-Stack HTML, CSS Demo Download #4 Accessibility menu Author leekiernan Tech-Stack

Fullscreen CSS Menu html html5 css css3 js ui ux webdev webdesign Html5, Css, Webdev
Animations can be used to draw attention to specific elements, create a sense of fluidity. Dive into our collection today and explore the world of CSS border animations. With our latest update, featuring 13 new examples, you'll have an unparalleled selection to choose from. Get ready to impress your users with stunning visual effects.

20 Best Responsive Menu CSS Snippets
One design element that has made its way into most website layouts is the CSS hamburger menu. The hamburger menu is an icon that consists of three horizontal lines stacked on top of each other. It is called a hamburger menu because it looks like two buns with a meat patty in the middle. When a user clicks on the hamburger icon a menu appears.
CSS Menu Icon with Spin Code Snippet CSS CodeLab
Is there any way to implement a CSS animation in which a dot grows to be a line? point l (a dot) -----> point m (a line) I know this can be done with SVG, but I want to. Stack Overflow. About; Products For Teams. How to do line animation using CSS and SVG. 3. animate a diagonal line in css. 1. Simple line animation with keyframes. 3.

4 Creative Examples Of CSS 3D Animation Menu
This property is a shorthand for the following CSS properties: animation-delay animation-direction animation-duration animation-fill-mode animation-iteration-count animation-name animation-play-state animation-timeline animation-timing-function Syntax css

Css, Menu, Coding, Blog, Menu Board Design, Blogging, Programming
The trick is that the top and bottom lines aren't just a straight

CSS Menu Animations by Virgil Pana on Dribbble
90+ CSS Animations. September 16, 2023. Welcome to our collection of CSS animations! In this curated collection, we have gathered a variety of free HTML and CSS animation code examples from reputable sources such as CodePen, GitHub, and other valuable resources. With our November 2022 update, we are excited to present 18 new items that showcase.

How To Make Sidebar Navigation Menu With Animation Using Html And Css Vrogue
Whether you want a smart mobile-responsive CSS menu design or a full-screen animated CSS menu design, there will be a design for you in this list. So take your time and find the best concept for your project.. Line Menu Styles. This is another hover animation example for menu options. As the name suggests, this example uses line menu style.

CSS Menu Animation
Feel free to use them for inspiration in your own projects. 1. CSS Mouse Hover Transition Effect. Starting things off light, this animation shows a simple but effective text highlight effect triggered by a mouseover action. It's a great way to add some extra flair to your page links.

How To Create a Dropdown Menu With CSS and JavaScript Javascript, Css, Menu
To create a CSS animation sequence, you style the element you want to animate with the animation property or its sub-properties. This lets you configure the timing, duration, and other details of how the animation sequence should progress.

Top 122 + Creative css3 animation menus
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.
CSS Animated Dropdown Menu with Text And Icon CSS CodeLab
Create a straight line by providing minimum height and width of your preference. Animate this straight line using before selector and provide it a linear animation with keyframes identifier named as animate. The animation for keyframes is very simple. For the first half-frames make width 100% (forward movement) and then reduce it to 0%.

Let's code a simple and best looking menu tiles using HTML and CSS. Menu Design using HTML and
CSS allows animation of HTML elements without using JavaScript! CSS In this chapter you will learn about the following properties: @keyframes animation-name animation-duration animation-delay animation-iteration-count animation-direction animation-timing-function animation-fill-mode animation Browser Support for Animations

22 Overlay Menu Animation Examples Bashooka
Step 1: Basic structure and styling First off, let's set up the HTML for the menu using a basic unordered list structure. We can also mark up the base class names to kick things off.
Gambar Ikon Hitam Garis Menu Yang Indah, Ikon Menu, Ikon Garis, Ikon Hitam PNG dan Vektor dengan
1. Mega Dropdown A responsive and easy to customise mega-dropdown component. Links: Tutorial, Demo 2. Building A Circular Navigation With CSS Transforms A tutorial on how to create a circular navigation using CSS transforms. Links: Tutorial 3. CSS Menu - Text Fill On Hover Filling the text with a different color on hover - a creative text effect.