
3 Tips To Master Android Studio UX Design Technoscore
How do I set homepage in Android Studio? Select the module to which you wish to add a layout in the Project window. Select File > New > XML > Layout XML File from the main menu. Provide the file name, the root layout tag, and the source set to which the layout belongs in the popup that opens. To complete the layout, click Finish.

Android Studio 2022.3.1.21 скачать бесплатно
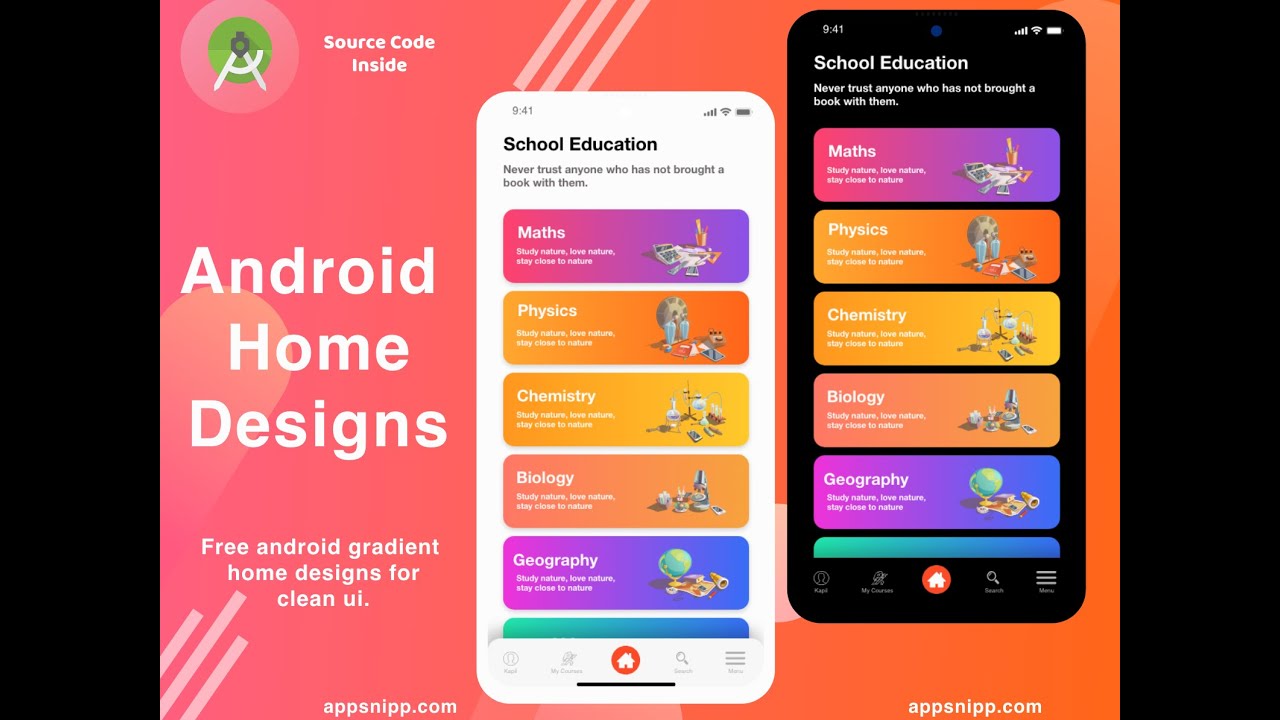
Hello there,today i will show you how to create and design a dashboard home page (home screen) in android studio.I will also show you how to create resource.

Android Studio Simple Login App for beginners (NEW) YouTube
However, if you are on a budget and still need to create a professional app, then here are five free Android app templates that you can download now from SEOtoolzz. 1. Android Chat List: Free Android XML Template. This free Android app template is a chat template that is XML-ready with Android Studio.

Android Studio for Mac latest Version Big Box Software
This video shows how to create a simple and beautiful login form in the android studi. Sign up Form is one of the most common screens you can find in any app.

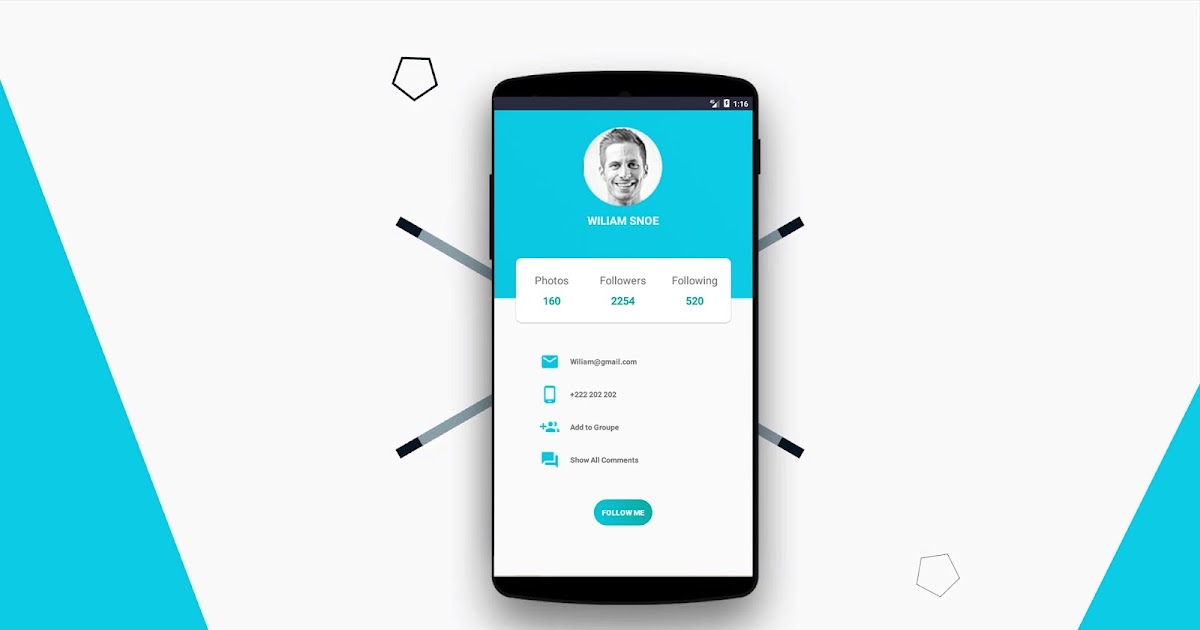
Modern Profile UI Design in Android Studio Code Android Example
The list of templates provided in Android Studio is constantly growing. Android Studio groups templates by the type of component that they add, such as an Activity or an XML file, as shown in figure 1.. To add an Android project component using a template, use the Project window. Right-click on the folder in which you want to add the new component, and select New.

How to Create Custom CardView in Android Studio
Get one of our Figma kits for Android, Material Design, or Wear OS, and start designing your app's UI today. Go to Android & Material kits Go to Wear OS kits UI Design; Design a beautiful user interface using Android best practices.. Get Android Studio Start coding Core areas User interfaces Permissions Background work Data and files User.

Design Login Page In Android Studio Login pages Info
Navigate to app > new > file and name it as index.html. Use the following code in the index.html file. This Text is shown with help of HTML. Step 4. Working on CSS file. Navigate to app > new > file and name it as style.css. Use the following code in the style.css file. Step 5. Working on Javascript file.

Educational Application Mobile app design inspiration, Android app design, App design layout
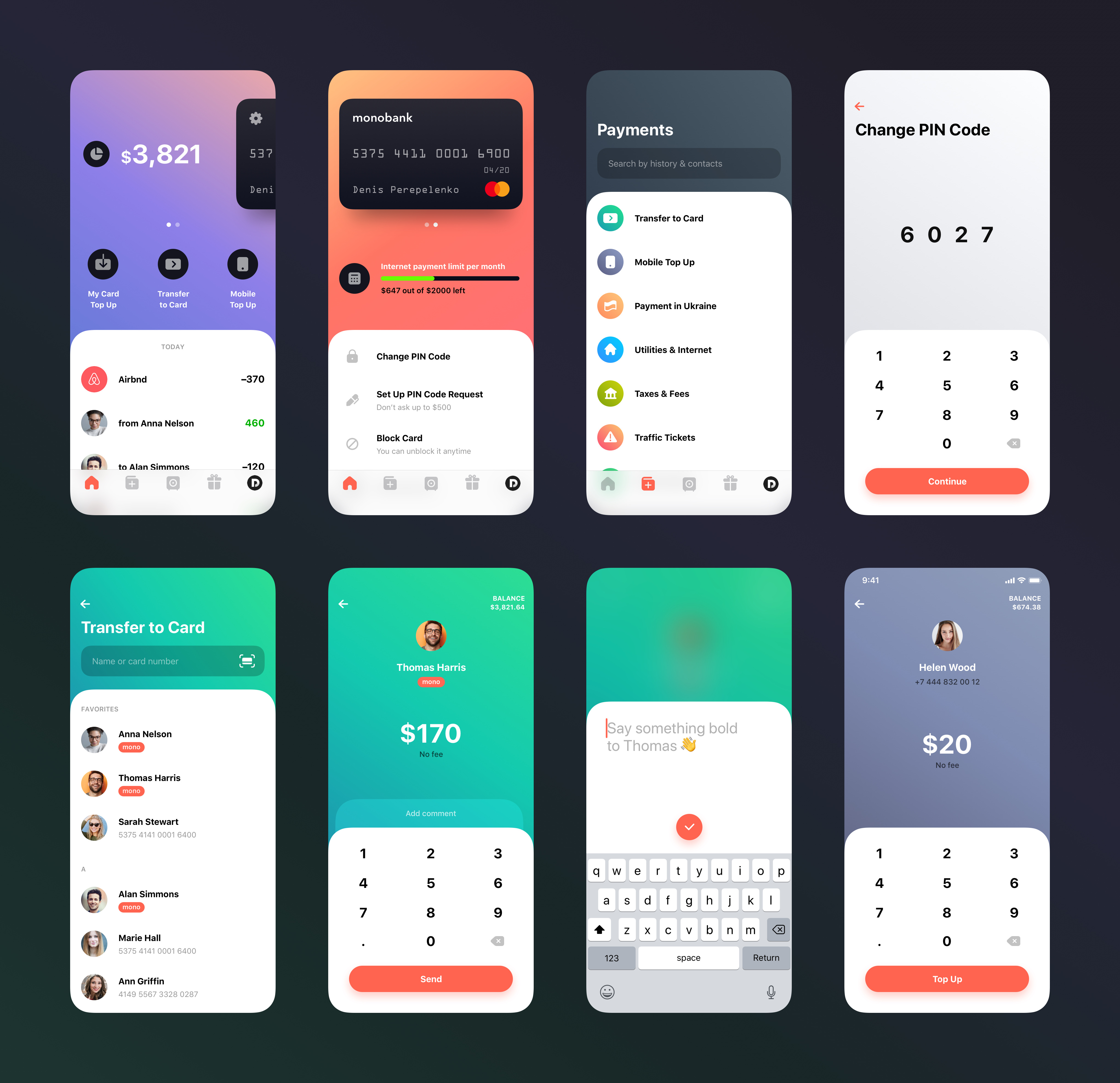
Upnow Studio Team. Like. 445 93.4k View Stays discover iOS mobile app.. Smart Lakes Mobile App design: iOS Android ux ui designer Like. Ramotion Team. Like. 629 340k 1. View Mobile App design. Back to home page. For designers; Hire talent; Inspiration; Advertising; Blog; About; Careers; Support; Twitter

android studio Design View Structure Stack Overflow
8.8k. Оrkhan Akhnazarov. 11. 1.5k. Sign up to continue. Discover 94 Android Studio designs on Dribbble. Your resource to discover and connect with designers worldwide.

Android Developers Blog Android Studio 3.3
Technical quality is the foundation of a great app. Follow our technical quality guides to ensure stability, high performance, and a great user experience for your app. Go to quality guides. Connect with the Android Developers community on LinkedIn. Design your UI, plan your app's architecture, and learn to build a high-quality app.

Fix Android Studio
1) Create a new activity by right-clicking on the Java folder > New > Activity > Blank Activity. This will automatically create a layout file and a Java class. It will also automatically register the activity in the manifest. 2) Next you want to go to the Quoter.java file. Add the following code to it. @Override.

Designing Home Page (Dashboard) in android studio YouTube
35. 14.6k. Kushal Jain Pro. 17. 2.5k. Sign up to continue. Discover 3 Android Home Screen designs on Dribbble. Your resource to discover and connect with designers worldwide.

Material Home Page Design (Dashboard) in android studio YouTube
hello guys and welcome back to another android tutorialthank you for more than 1000 subscribe I really appreciate it a lot thank you!todays video i will show.

Dashboard design Android Studio Android studio, App interface design, Dashboard design
The design hub goes into depth about what it means to design for Android, at the same time complementing and extending our Material Design open-source design system. As the Android ecosystem adds an increasing variety of devices, it's more important than ever to create seamless and adaptable experiences for your users.

Android Developers Blog Android Studio 2.2 Preview New UI Designer & Constraint Layout
Dashboard UI Design in Android. The Dashboard design is one of the key elements which engages the user with the functionality of the application. It provides information about the overall functionality of the application in one place. The dashboard designing is like putting all the application features on a single page.

What is this type of design called mobile app Graphic Design Stack Exchange
Use Android Studio's main menu. In the Project window, click the module you want to add a layout to. In the main menu, select File > New > XML > Layout XML File. In the dialog that appears, provide the filename, the root layout tag, and the source set where the layout belongs. Click Finish to create the layout.